What is Pixel Perfect Design?
Pixel Perfect Design refers to the practice of implementing designs with exact precision, ensuring that the final product matches the original design specifications down to the pixel level.

Why Pixel Perfect Matters
In the world of digital design and development, precision is key. When designs are implemented with pixel-perfect accuracy, the end result is a polished, professional product that delivers the exact experience designers intended.
The Importance of Pixel Perfect Design
Achieving pixel perfect implementation is crucial for several reasons:
1. Brand Consistency
Brands invest significant resources in creating design systems and visual identities. When implementations deviate from designs, brand consistency suffers. Pixel perfect implementation ensures that the brand's visual language remains intact across all digital touchpoints.
2. User Experience
Designers make deliberate decisions about spacing, alignment, and proportions to create optimal user experiences. When these details aren't accurately implemented, the user experience can be compromised. Even small deviations can impact usability and user perception.
3. Professional Quality
Attention to detail separates professional work from amateur efforts. Pixel perfect implementation demonstrates a commitment to quality and craftsmanship that users and clients notice, even if subconsciously.
4. Designer-Developer Collaboration
When developers strive for pixel perfect implementation, it fosters better collaboration with designers. This precision-focused approach creates a shared language and mutual respect between design and development teams.
Common Challenges in Achieving Pixel Perfect Design
- Responsive Design Requirements: Implementing designs that must work across multiple screen sizes while maintaining the intended visual relationships.
- Browser Inconsistencies: Different browsers render CSS differently, making it challenging to achieve consistent results across all platforms.
- Design-Development Handoff: Translating design specifications into code accurately, especially when design tools and development environments use different measurement systems.
- Dynamic Content: Accommodating variable content lengths while maintaining design integrity.
- Performance Considerations: Balancing visual fidelity with performance requirements.
How Pixel Perfect Pro Helps
Pixel Perfect Pro bridges the gap between design and implementation by providing tools that make pixel perfect development achievable and efficient:
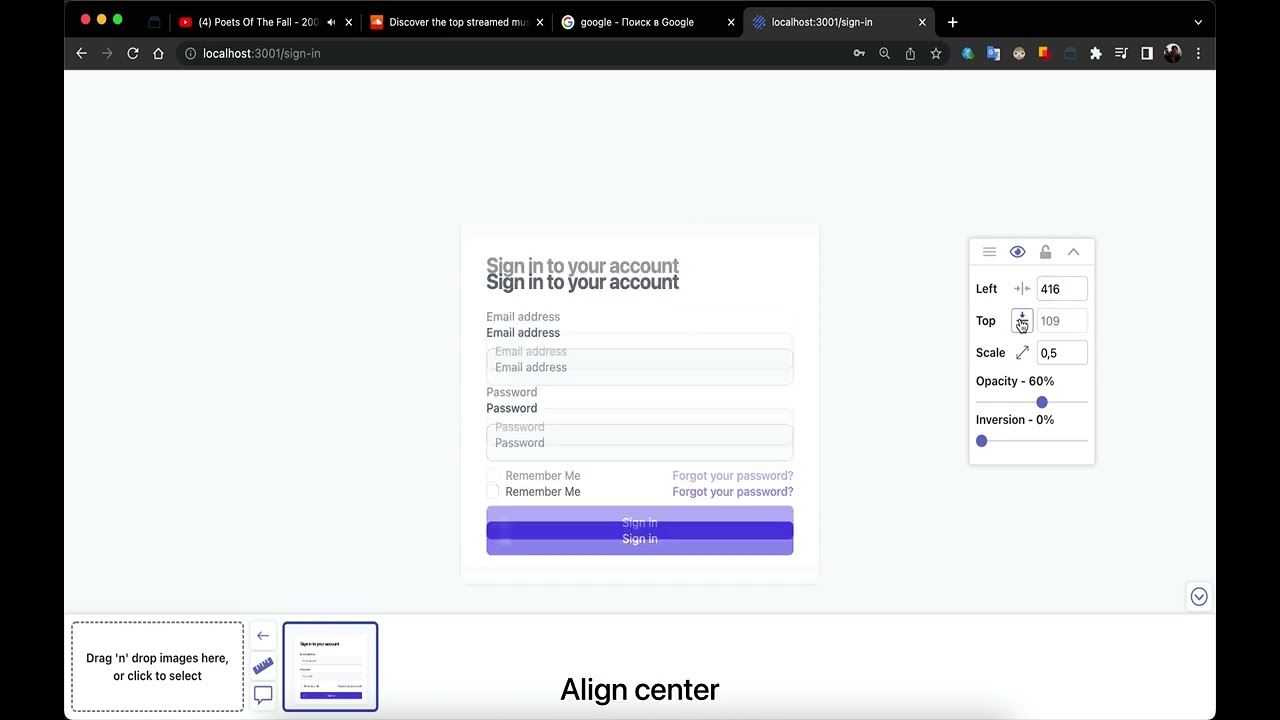
Design Overlay
Overlay your design directly on your implementation to visually identify discrepancies and make precise adjustments.
Precise Measurements
Measure distances, sizes, and spacing with pixel-level accuracy to ensure your implementation matches the design specifications.
Alignment Tools
Ensure elements are perfectly positioned with horizontal and vertical alignment options that make precision easy.
Opacity and Scaling Controls
Fine-tune the overlay's appearance to find the perfect balance for comparing your design and implementation.
Best Practices for Pixel Perfect Implementation
- Start with a Design System: Establish a design system with clear specifications for spacing, typography, colors, and components.
- Use Grid Systems: Implement consistent grid systems to ensure proper alignment and spacing.
- Establish a Shared Language: Ensure designers and developers use the same terminology and measurement units.
- Leverage Inspection Tools: Use tools like Pixel Perfect Pro to compare implementations against designs and make precise adjustments.
- Test Across Devices: Verify pixel perfect implementation across different devices and browsers.
- Document Exceptions: When pixel perfect implementation isn't possible due to technical constraints, document the reasons and agreed-upon alternatives.